Cách gửi Clipboard từ Android sang PC và ngược lại bằng trình duyệt Chrome

Hiện tại, Google đang phát triển một tính năng mới dựa trên nền tảng của Send Tab to Self, cho phép người dùng gửi nội dung văn bản được sao chép trong Clipboard từ PC sang thiết bị Android. Mặc dù đang trong quá trình thử nghiệm và chưa có sẵn trên trình duyệt chính thức, nhưng các bạn vẫn có thể trải nghiệm trước nếu muốn nhé.
Thiết lập trình duyệt
B1: Để gửi nội dung văn bản trong Clipboard từ PC sang Android (và ngược lại), các bạn cần cài đặt trình duyệt Chrome Beta, Chrome Dev hoặc Chrome Canary trên cả hai thiết bị.
- PC: Chrome Beta / Chrome Dev / Chrome Canary
- Android: Chrome Beta / Chrome Dev / Chrome Canary
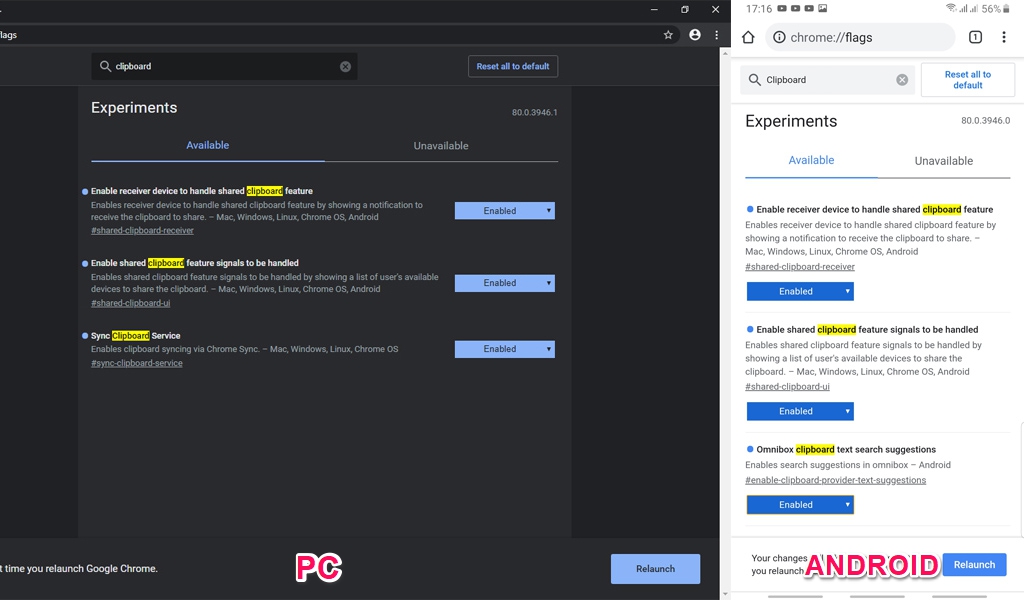
- Enable the receiver device to handle the shared clipboard feature (chuyển từ default sang enabled)
- Enable shared clipboard feature signals to be handled (chuyển từ default sang enabled)
- Sync Clipboard Service (chuyển từ default sang enabled)

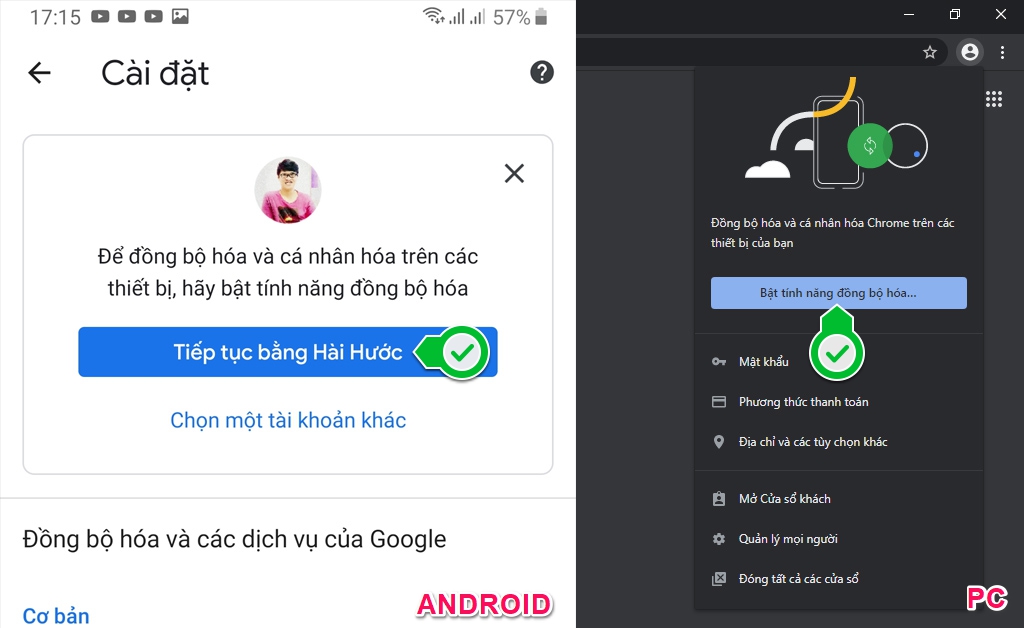
B3: Bật chế độ đồng bộ hóa dữ liệu trên trình duyệt qua Google Account trên cả hai thiết bị (PC/Android).

Cách gửi nội dung clipboard
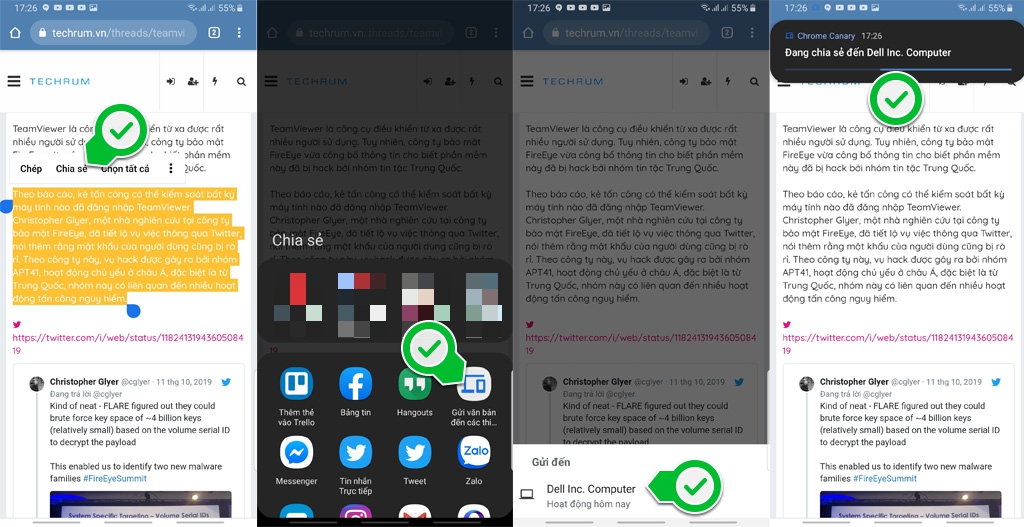
Để gửi nội dung trong clipboard, bạn chỉ cần bôi đen phần nội dung mong muốn trên trang web, sau đó chọn "Sao chép vào Android" đối với máy tính và "Gửi văn bản đến các thiết bị" đối điện thoại.
Để gửi nội dung trong clipboard, bạn chỉ cần bôi đen phần nội dung mong muốn trên trang web, sau đó chọn "Sao chép vào Android" đối với máy tính và "Gửi văn bản đến các thiết bị" đối điện thoại.

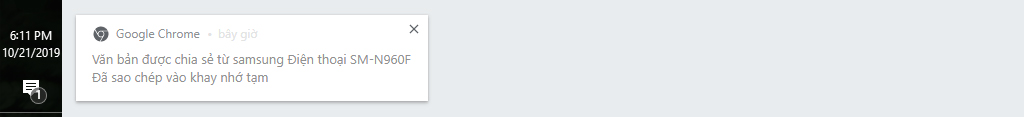
Thông báo khi nhận clipboard gửi đến trên PC:

Lưu ý rằng, tính năng này đang trong quá trình thử nghiệm nên có thể
phát sinh lỗi khi sử dụng, chỉ phù hợp cho nhu cầu trải nghiệm trước
hoặc những công việc không quá chuyên sâu.
Comments
Post a Comment